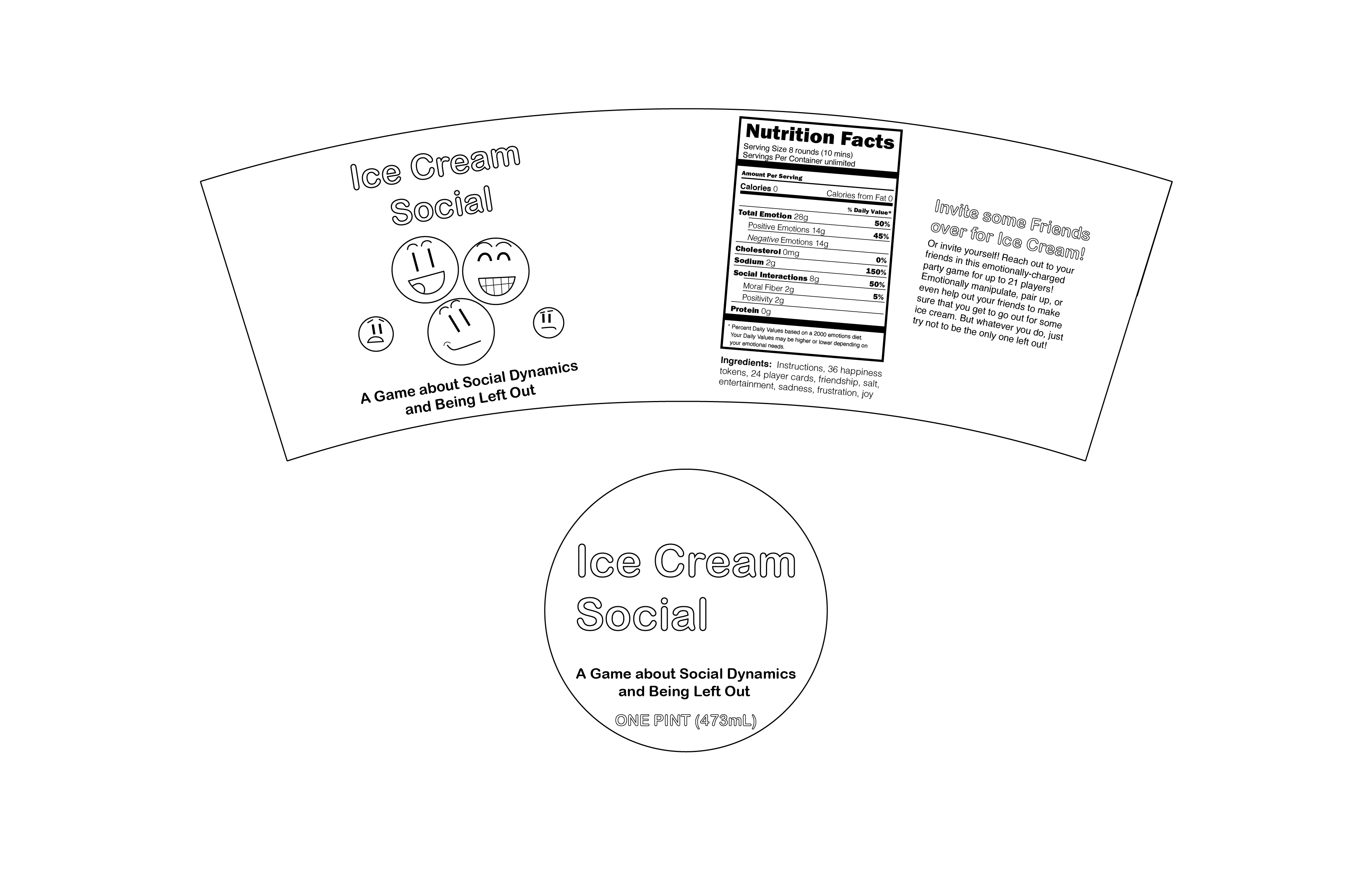
Ice Cream Social is a game about the social dynamics in friend groups and the feeling of being left out.

Rules
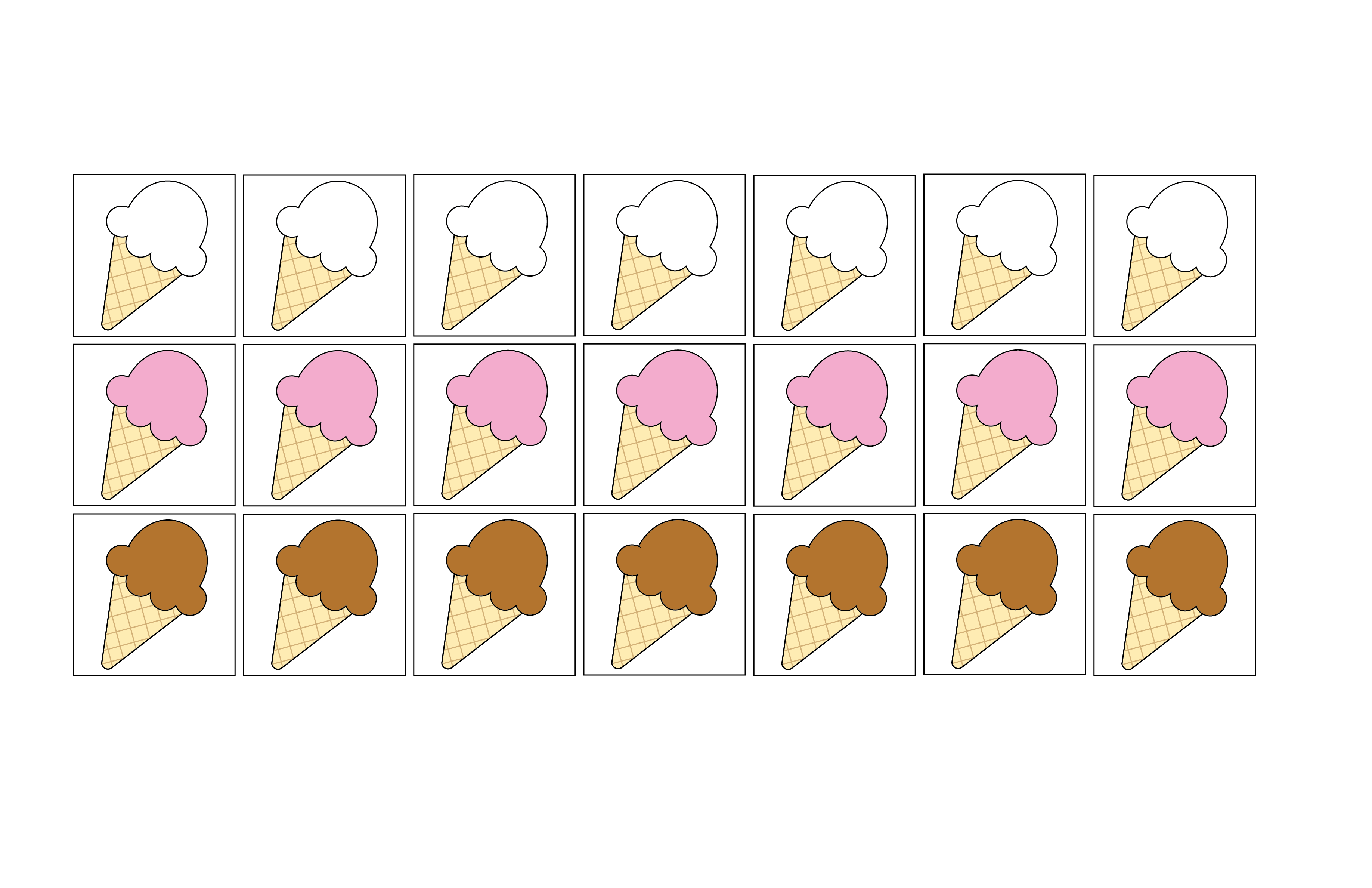
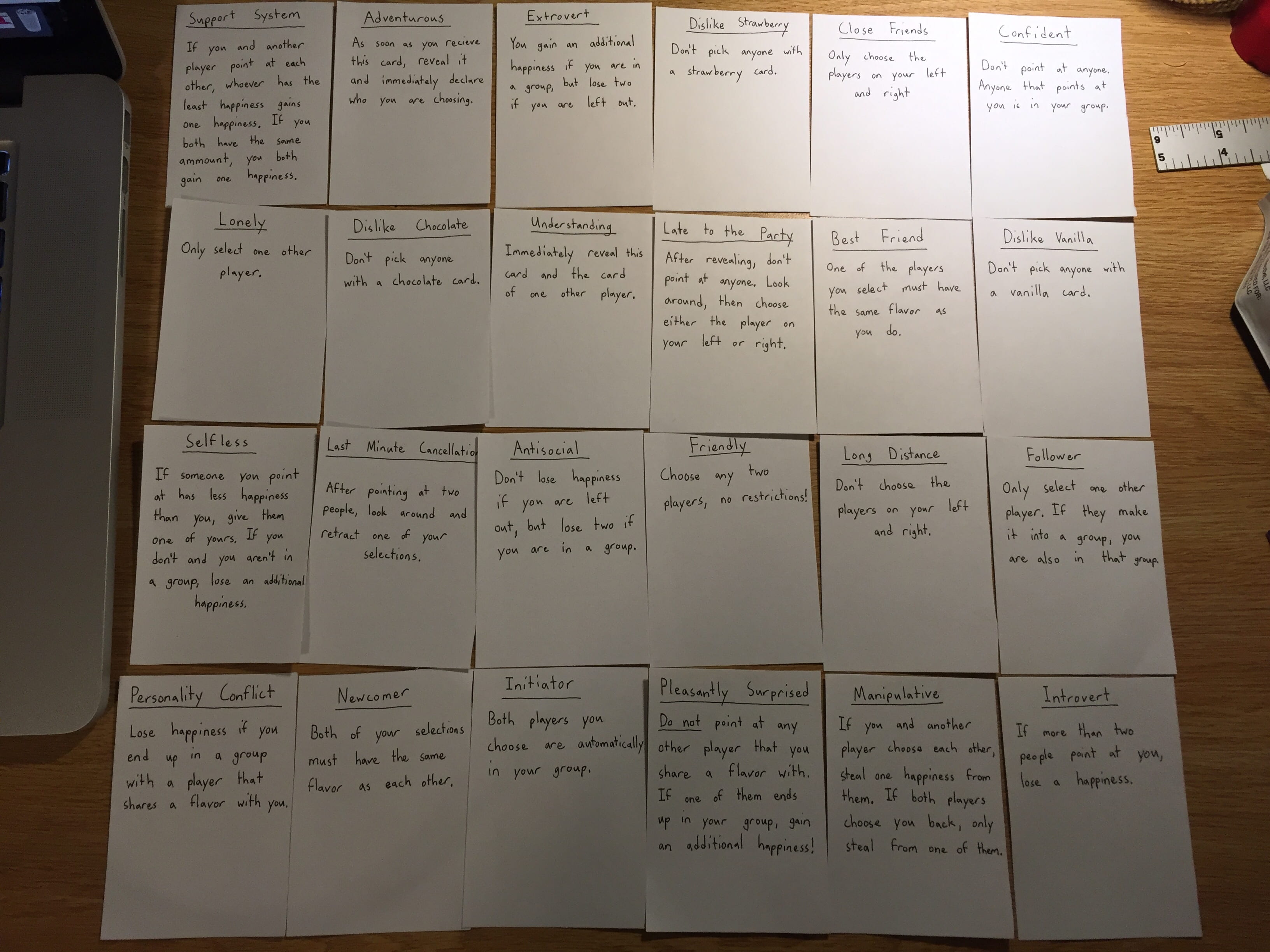
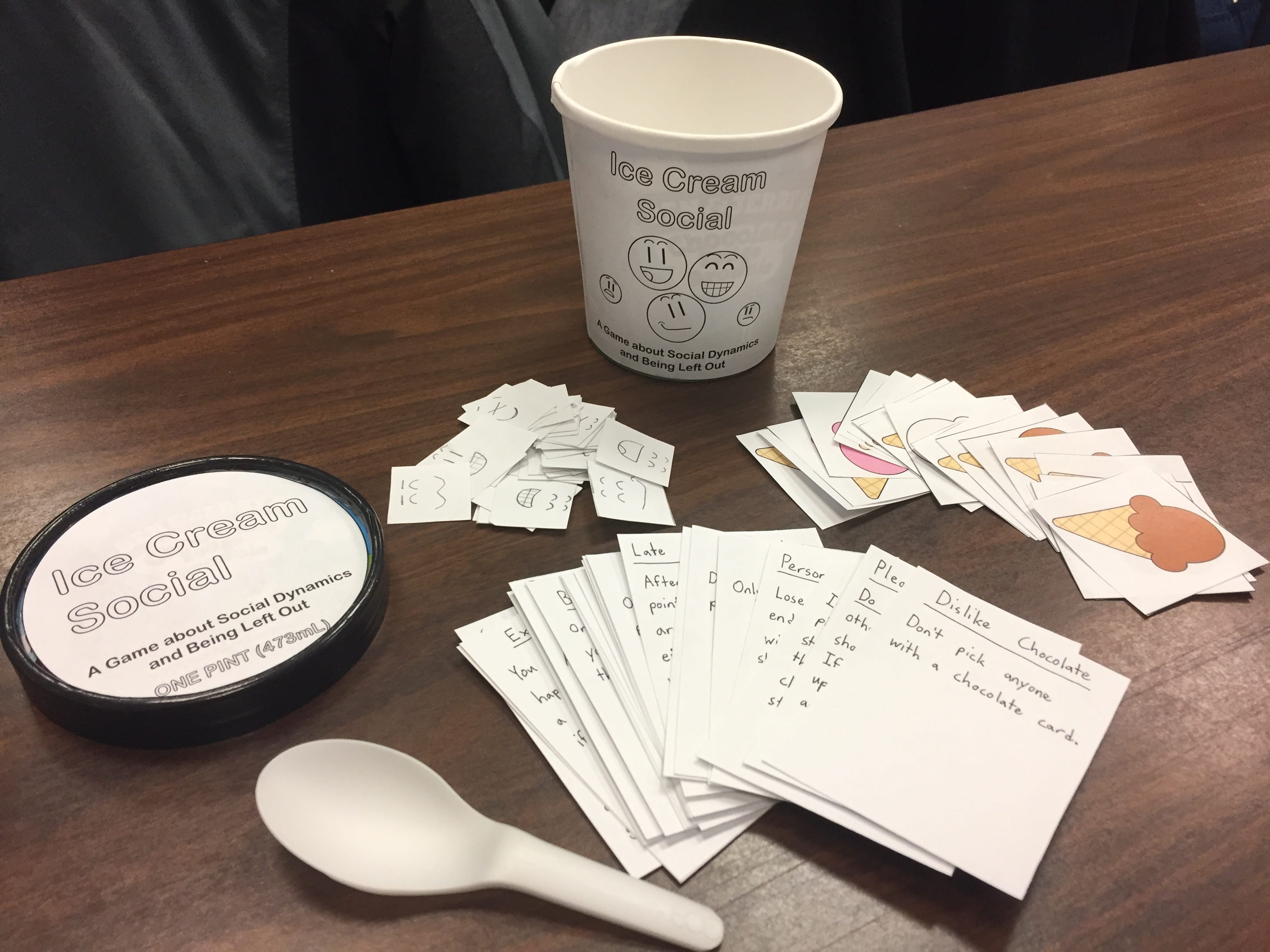
Each player is given an ice cream flavor and four happiness tokens at the start of the game. Each round, the player with the spoon distributes a new player card to each person. These cards have roles and instructions on them that dictate how a player must act when the round begins. Any cards that activate immediately are then revealed.
The dealer then counts down from three, and every player then flips their player card upright and reaches out to grab two other players. If two players reach for each other, they grab on and form a group. If any players are not in a group once everyone has reached out, they lose the round and discard a happiness token. The spoon is then passed to the next player. When one player runs out of happiness, they lose and the game ends for everyone.

Artist’s Statement
Near the beginning of the semester I found out that one of my some of my friends were going out to ice cream, so I sent my roommate a text asking if I could come as well, but I never received an answer. He did intend to respond, but forgot to hit send on the message he wrote. I went to bed early thinking that my friends were ignoring me. About a week later the conversation turned to the ice cream run, and only then did everyone involved find out that my roommate forgot to hit send.
I wanted to try to make a game that simulates that feeling, but that was still fun to play. As I tested various versions and added new cards, the game started to become more of an exploration of the different social groups I have been in over the years. Each card in the deck is based on either something I have experienced or someone I have met, for better or worse.
After repeated play tests and tweaks, I feel like I have managed to capture the feelings of trying to manage social dynamics and personal happiness. In each test, people felt bad when they got left out, and some people actually developed grudges against others in the game. People even banded together to try and keep players from going out, despite that being against their goal.

This game was heavily inspired by the things that we learned about tin this class. The presentation of the container and all of the pieces inside was inspired by the various Fluxkits of the Fluxus movement, as well as the concept of scores. The visual design of each of the cards (and even the container) was inspired by the presentation of scores in Yoko Ono’s Grapefruit. Taking this farther, each player card is also like a mini score that dictates the actions of a player in a given round. The game is also contained in an actual ice cream tub, which I appropriated for this game. As a result of these things and the social nature of the game, as well as the tactile nature of reaching out and holding onto others, the game also essentially becomes a happening in a box.
This game was also inspired by some existing games, and it appropriates some mechanics from them. I took the concept of hidden roles from games like Mafia and One Night Ultimate Werewolf, though without the social deduction aspects. The idea of having two players have to choose each other for things to happen is also inspired by the Jackbox Party Pack 4‘s game Monster Dating Monster.